界面中如何使用颜色?4个配色技巧帮助您解决色彩问题
10. 白色
白色,干净,神圣,纯洁的颜色,通常被认为是“无色”的。白色的明度最高,无色相。

UI常用配色原理
在UI中配色有哪几种方式呢,今天教大家一些小技巧,要了解UI中配色,首先我们的知道关于颜色的几个小知识:
1. 纯色
顾名思义就是单色,一个颜色组成,在界面中经常通过颜色深浅冷暖对比来使用。

2. 邻近色
相邻的两组颜色,色相环中相距30度,或者相隔五六个数位的两色,为邻近色关系,色调统一和谐、感情特性一致。

3. 互补色
在色相环中每一个颜色对面(180度对角)的颜色,称为互补色,也是对比最强的色组。把对比色放在一起,会给人强烈的排斥感,搭配不好会很山寨。

3. 三种颜色
界面中,由三种颜色组成的配色。

4. 拆分互补色
拆分互补色就是在互补色的前提下,每个互补色再增加一个同色系的颜色,比如互补色是蓝色,和红色。

▲ 这是一对红蓝互补色

▲ 在蓝色和红色基础上,选择一个邻近色作为拆分互补色
以上就是色彩中常用一些搭配方式,互补色,单色,邻近色,拆分互补色,那么界面中怎么运用呢,来看一些实际的案例
单色运用

Copper的产品设计,整个产品就采用一种配色,暖粉色,颜色年轻活泼,暖粉色很好的运用在界面的各个地方,形成统一的品牌认知。

蒂芙尼,整个品牌网站,到线下店,以及对外的宣传,周边包装产品统一的使用着蒂芙尼蓝色设计,让这个蓝色深入人心。

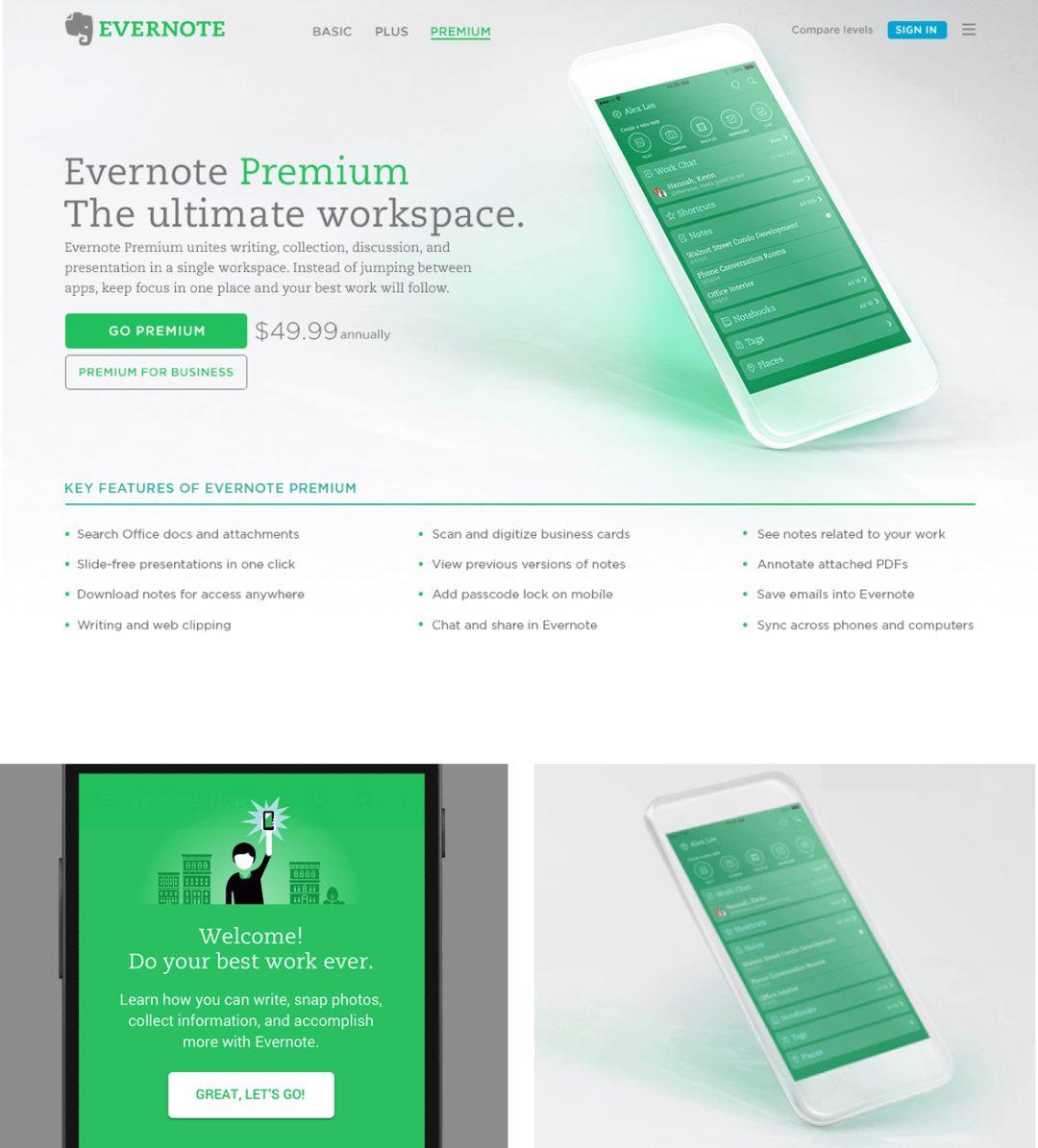
印象笔记的设计,从整体的网站设计,到界面,到引导页面,都是讲印象笔记经典的绿色用到彻底,形成品牌色彩认知。

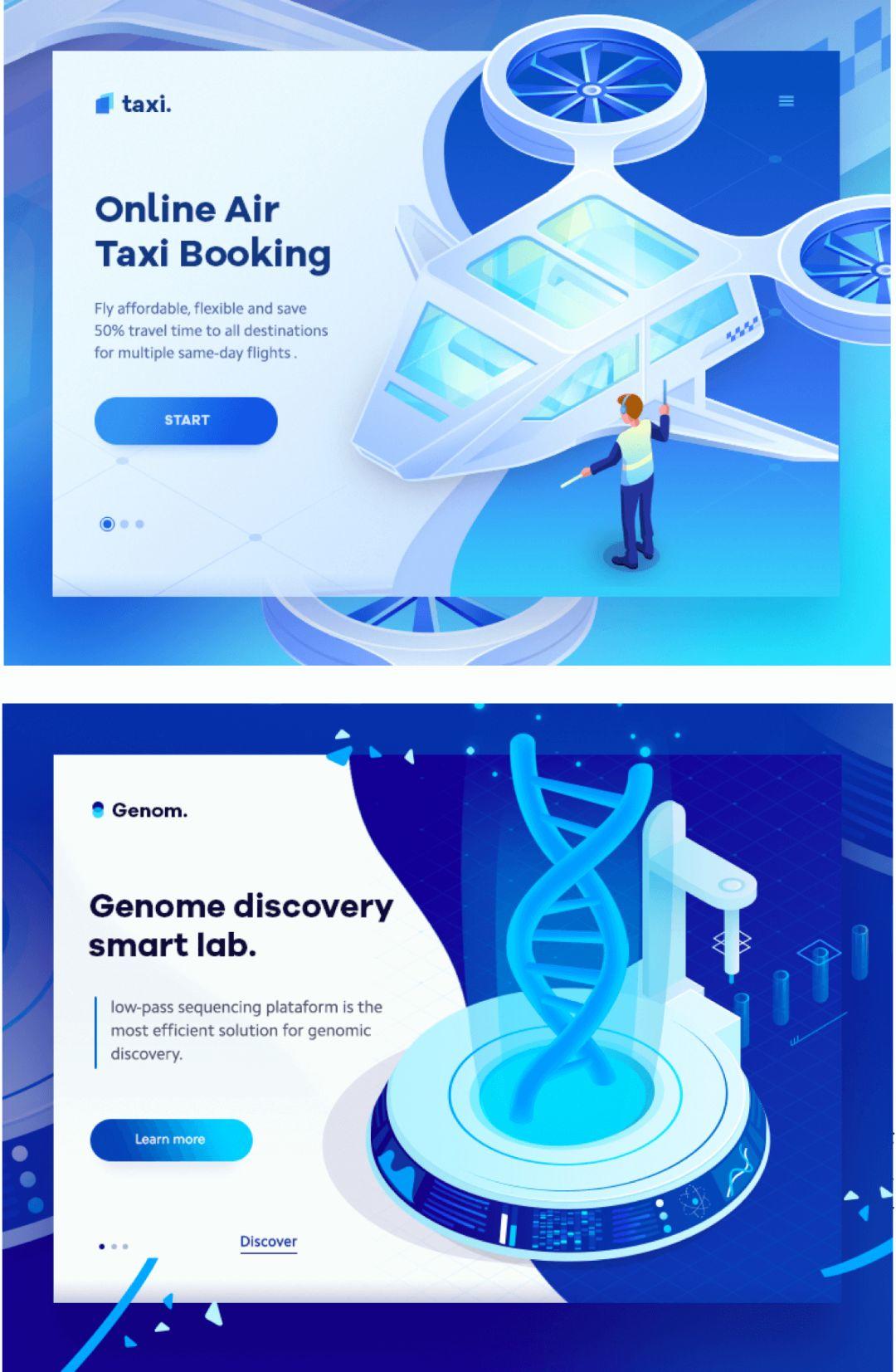
WalidB的插画作品,同样在插画作品中,运用一个色系,通过深浅对比,来形成统一的风格色调,让风格更加具有高级感,科技感。
邻近色运用

CreativeO的图标设计中,很好的运用邻近色渐变,让图标更加富有活力和时尚感,邻近色作为渐变运用。

一个天气应用,同样采用邻近色做对比,背景底纹运用一些光晕让界面更加生动和灵动。






























